

Note that fans of the Semantic Web should generally use over.

Yes, you can make part of your title bold! Of course, this may be overridden by your other style settings anyway. Yes, you can add links directly to your titles! Might be a fringe use case? List of useful (more or less) HTML elements you can add to your WordPress titles So taking this one step further, here are some more helpful HTML elements you can add to your WordPress titles.

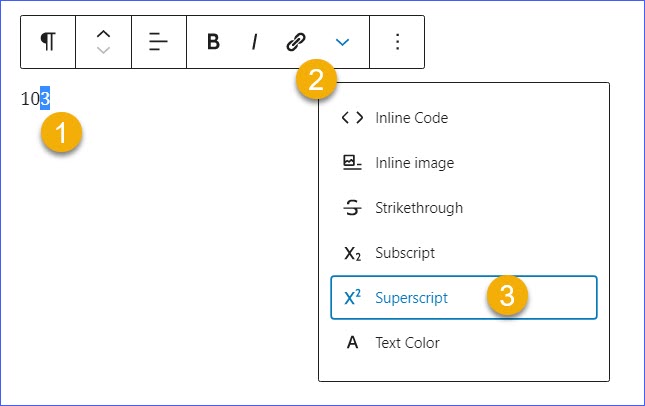
Working on this got me thinking… What other elements can you add to a WordPress title? Surely there must be more!Īs it turns out, I believe that ALL inline HTML elements will work, though most wouldn’t be particularly useful. Nice and easy! The “” HTML element simply causes the text to display as a superscript, while the element causes subscript. ® (replace the ® with your symbol or text of choice) Add the following code for superscript:.Navigate to the page, post, or product that you’d like to work on from the backend.Make sure you are logged in as an administrator (It will strip out your HTML otherwise).
#HOW TO MAKE A SUPERSCRIPT IN WORDPRESS HOW TO#
So, let’s hop to it! How to add superscript or subscript symbols to a WordPress title The secret lies in the fact that you can actually add HTML elements to the title of any WordPress page, assuming that you are an Admin. If you’re here, you’ve like wanted to add the registered symbol (®) or trademark symbol (™) to the title of your WordPress post, page, or product, only to find that it won’t display as a superscript like you want! Or perhaps you’ve been wanting to add some other symbol, text, or number as superscript or subscript to your WordPress title but it just never seems to display right.


 0 kommentar(er)
0 kommentar(er)
